昨年、2022年の10月くらいからiPad版のAdobe Illustratorを使用して、様々な絵を描いたり、素材を作っています。
それまでは無料のアプリケーション、ibispaintXを使用していました。無料でありながら様々な機能、たとえばフィルター効果や柄の素材がたくさんあってクリッピングする(色を塗っているところだけに素材を載せる)と容易にリアルな効果が得られる、イフェクトをかけられるなどあり、とても便利ですが、ベクター画像(拡大、縮小しても画像が乱れない画像)が作れないということが弱みでした。(弱みというか、その部分を強みとして使うことももちろんありますがストックイラストにおいて、です。)
今もibispaintXは自分でお絵描きをしたい時、自分のキャラクターを使う時には使用していますが、ストックイラストで使用するイラストは画像が乱れないベクター画像で作ること、aiファイルもご用意したいと思って Illustratorを使用するようになりました。
PC版のIllustratorほどの機能はないにしてもある程度の使い方はマスターできたかなと思い、これまではロゴデザインはibispaintで行っていましたが、今回Illustratorでやってみました。

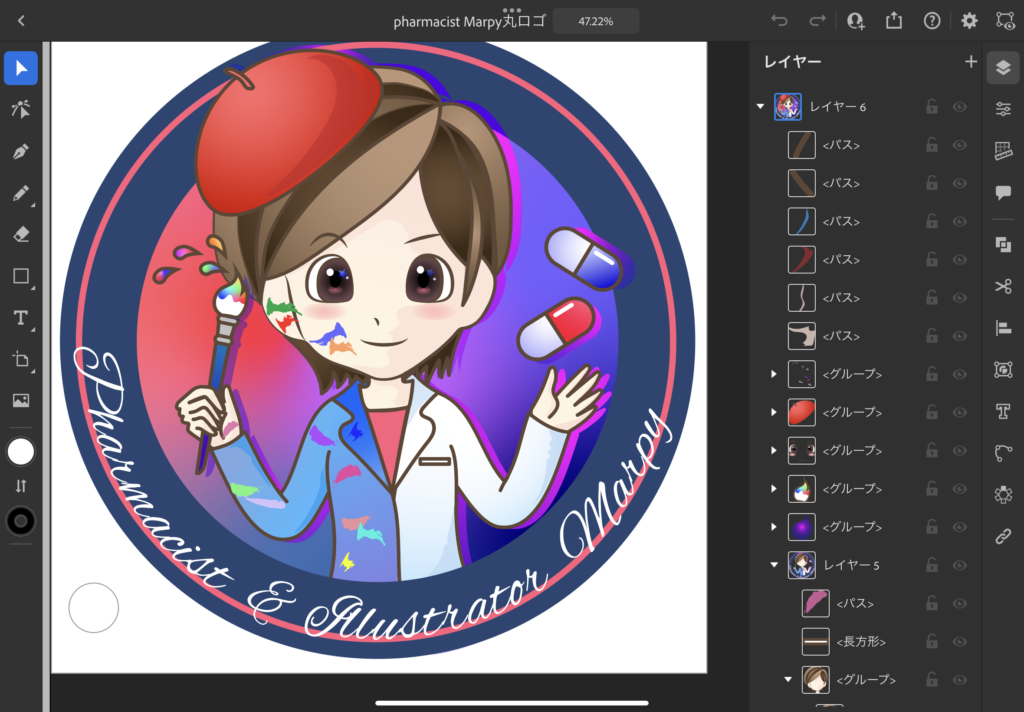
ぱっと見は、単純な一枚絵ですが、右にざっくり示している通り、絵は何層(レイヤーがかなり重なっている)にもなっています。
自分のTwitterのキャラクターの丸ロゴデザインですが、薬剤師もイラストレーターも両方やっていたいという、ちょっとわがままな二刀流を目指したいので描きました。
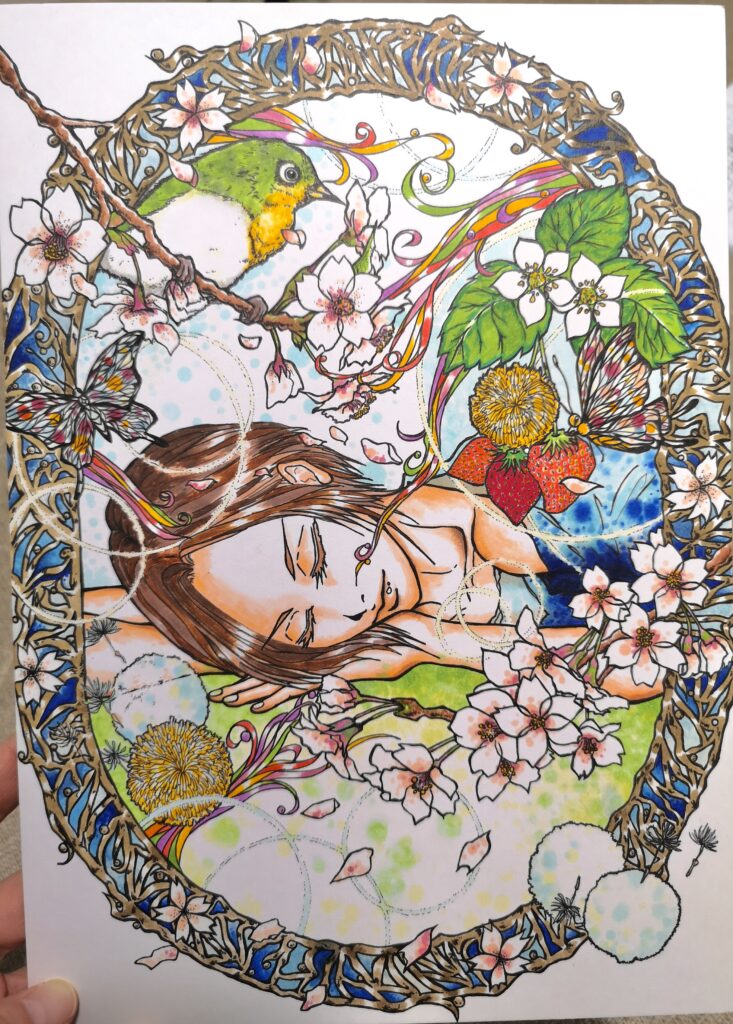
ちなみに、昨年、デジタルイラストを始めるまでは、俄然アナログ派でA4ーA2サイズの画用紙に鉛筆で下描き→コピックマルチライナーというアルコールインクでその上から塗っても滲まない漫画用のペンで線描き→コピックで塗り上げる→仕上げにホワイトや筆ペンで塗るという作業でした。しかも完全趣味なので、お見せできるような絵ではないですが、こんな感じだったということで。
完全に趣味で描いていたイラストですが。。。


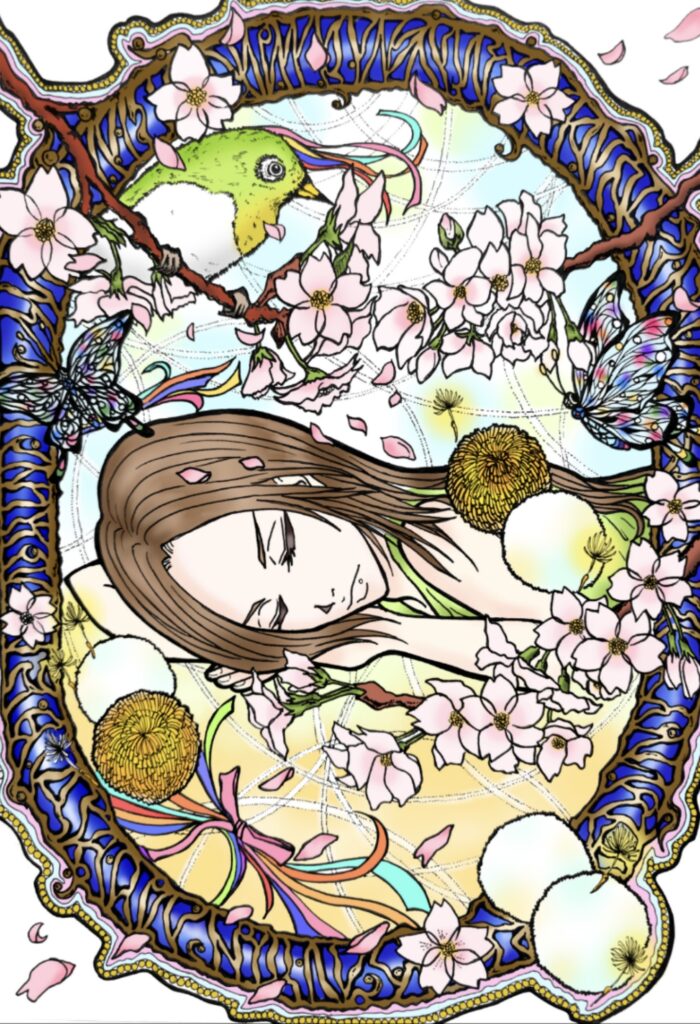
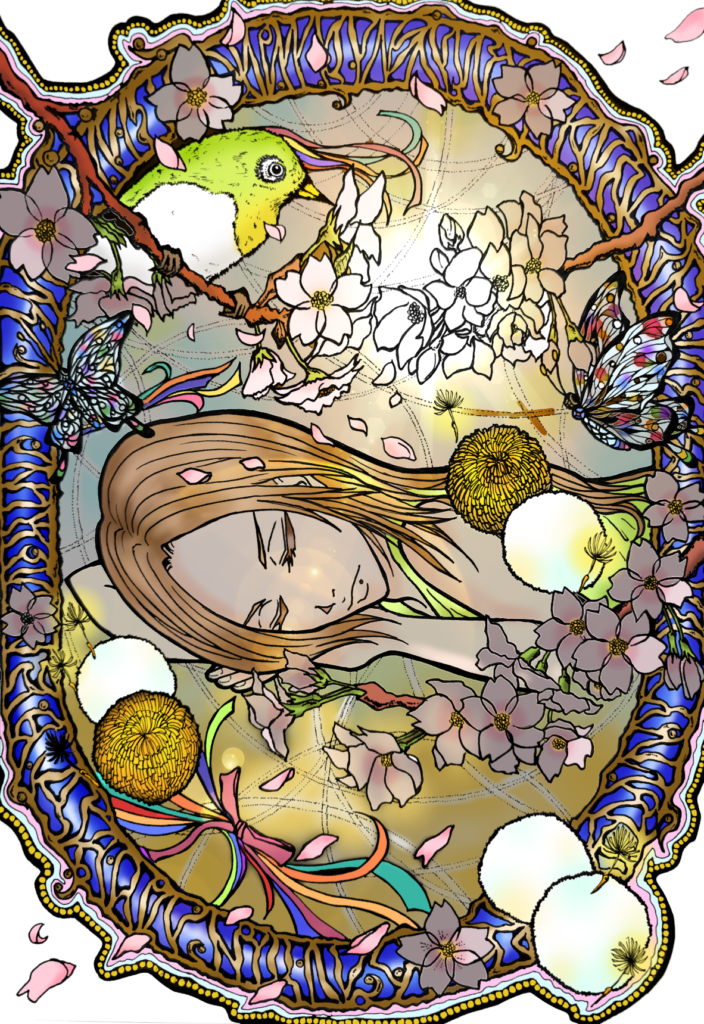
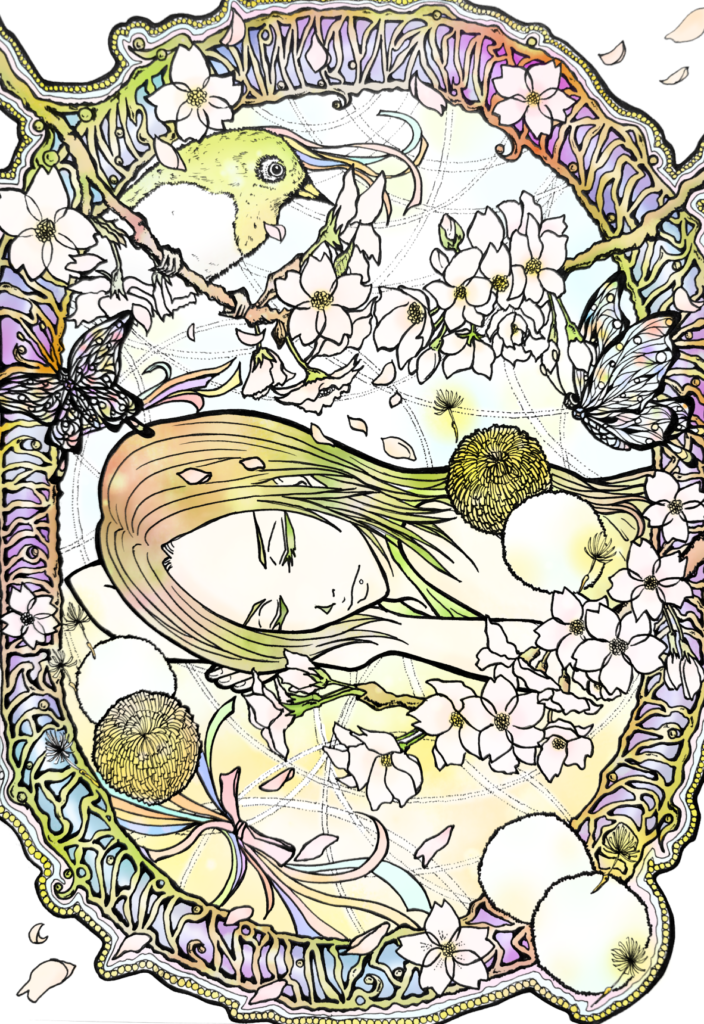
上のようなアナログイラストの線画だけを取り込んで、デジタルで加工すると雰囲気も変わります。
たとえば、こんな感じ。(元の絵から加筆修正しています。これはibispaintX
で加工しています。)



アナログにも良さがあり、デジタルにも良さはありますよね。昨年始めてからデジタルの方が早く、色々な効果がつけられることは魅力だなと思いました。もっと早くから始めていたらよかったかなと、少しだけ後悔です。
昨年使い始めたばかりで、デジタルで絵を描くことにはまだまだ不慣れです。
そもそも、レイヤーって何だ?から始まったので。
でも楽しんでやっています。
Adobe Illustratorは、PC版もそのうち始められたらいいなと思っています。
思いつきで急にやり始める、猪突猛進型なのでいつになるかは不明ですけど。